Formularz HTML - opis i zastosowanie
Formularz HTML to specjalne narzędzie, którepozwala nawiązać kontakt między odwiedzającymi i autorami. W kodzie źródłowym znacznik ten jest zapisany w następujący sposób: <form>. W tym artykule rozważymy treść formularza, aplikację i sposoby przesyłania informacji.

Opis
Tag <form> jest zawarty we wszystkich specyfikacjach języka HTML. W tej chwili wszystkie nowoczesne przeglądarki i platformy obsługują ten element. Formularz html ma całkowicie na celu wymianę danych między użytkownikami a serwerem. Najprostszym przykładem tego elementu jest wypełnienie ankiety. Prawie każdy użytkownik wypełnił informacje na swój temat, na przykład podczas rejestracji. Podobne ankiety są tworzone przy użyciu znacznika <form>. Warto jednak zauważyć, że ten element określa jedynie granice formularza i określa sposób wysyłania danych. Większość treści jest ustawiana za pomocą znaczników <input>.
Ustawienia formularza
Jest 8 specjalnych atrybutów tagu<formularz>. Jednym z najważniejszych parametrów jest "metoda". Ten atrybut określa metodę, która będzie używana podczas przesyłania formularza do serwera. Ma dwa znaczenia: get i post. Wybór metody trzpienia zależy od treści formularza. Najczęstszą wartością jest get. Istnieje obowiązkowy atrybut - "działanie". Jego wartość powinna wskazywać adres URL pliku wykonywalnego, który przetworzy formularz. Zazwyczaj taki program znajduje się na serwerze witryny. Bez tego atrybutu forma nie ma sensu. Przy okazji, możesz zrobić bez korzystania z aplikacji. Wysłanie formularza html może odbywać się za pośrednictwem poczty elektronicznej. W takim przypadku należy wprowadzić następujący wpis: action = "mailto: adres e-mail". Gdy użytkownik kliknie przycisk "wyślij", pojawi się przed nim lista narzędzi, które umożliwiają wysyłanie wiadomości e-mail.

Utwórz treść
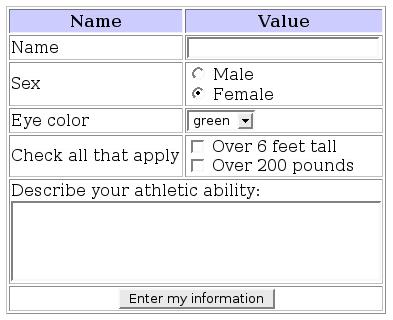
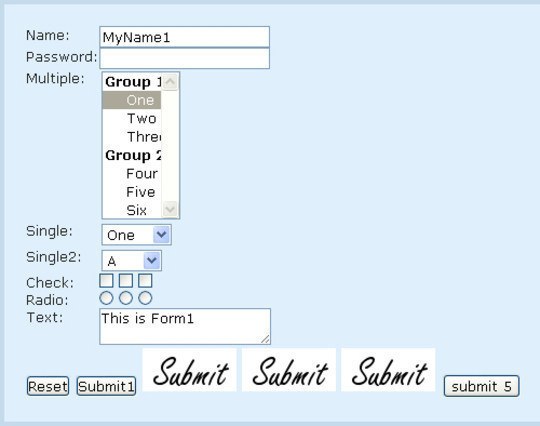
Jak wspomniano powyżej, formularze dla witryny html są częściejwszystkie zawierają różne kwestionariusze, karty rejestracyjne, ankiety itp. Ta zawartość jest generowana za pomocą znacznika <input>. Ten element ma wiele różnych indywidualnych ustawień. Obowiązkowym atrybutem <input> jest "type", który wskazuje typ tagu. Ten element najczęściej generuje różne pola wprowadzania danych. Na przykład: <input type = "text" />. Taki rekord utworzy obszar z możliwością wstawiania tekstu. Dla atrybutu type = "password" istnieje specjalna wartość, która pozwala bezpiecznie wprowadzić hasło lub inne ważne informacje (wszystkie postacie zostaną ukryte). Najczęściej formularze mają następujące dwa przyciski: prześlij i zresetuj. Są one określone jako wartość atrybutu "typ". Pierwsza wartość oznacza wysłanie formularza, druga jest resetowana. Tekst wewnątrz przycisków można zmienić.

Dodatkowe informacje
Formularz HTML może być wykonany za pomocą CSS. I najczęściej tak to się dzieje. Możesz również utworzyć formularz w formie tabeli, a następnie cała zawartość zostanie wyrównana według własnego uznania. Możesz użyć tego elementu wszędzie. Nie trzeba ograniczać się, wypełniając formularz tylko w celu wypełnienia danych. Tag <form> może zawierać nieograniczoną ilość informacji i treści.
Wniosek
Więc dzisiaj poznałeś tag <form>. Aby w pełni zrozumieć jego działanie, konieczne jest wypróbowanie go w praktyce. Jeśli nie masz serwera i aplikacji do zarządzania, możesz użyć tej metody, aby wysłać formularz do wiadomości e-mail. Więc zrozumiesz podstawową zasadę tego elementu. Formularz html jest używany na prawie każdej stronie, gdzie programiści chcą tworzyć komunikację ze swoimi użytkownikami.
</ p>




